動畫效果正逐步成為網頁設計中具有極大影響力的主力軍:開發者們把網頁變成了他們的試驗田,從基礎的動畫開始,再到如今前衛成熟的技術。以動效驅動的項目如雨后春筍般出現,無疑推動了網頁技術的發展,也使開發者有了無盡的渴望,讓網頁效果更上一層樓。網絡正在慢慢成為有趣、精致而有活力的東西。今天我們來學習一下網頁設計新趨勢——滾屏動畫。
Kaipoche-這個網站展現出了今年舉行的風箏節。它通過簡單的頁面滾動,賦予網頁以生機,使它的設計充滿活力、引人注目。因此,借助有小動畫的可愛圖形,使界面擁有了著實魅力十足、抓人眼球的外觀。

Bizbrain是一個高水平的一頁式網站。它巧妙地運用彩色圖表來演示統計數據。每一塊信息都完美地通過動效支配著。

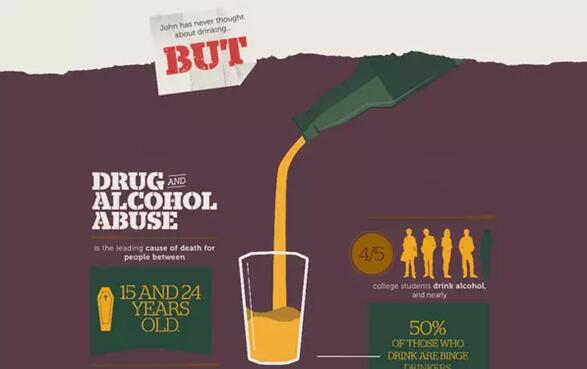
Drugs and Alcohol on Campus-就像前面的例子,這個充滿交互性的圖示暗中引發人們對社會熱點問題的思考。這里,滾動效果與主題有機地結合在一起,使這個問題看起來沒有那么的悲觀、生硬。