分享網(wǎng)站設(shè)計(jì)中的方塊元素,現(xiàn)在我們?cè)倏春芏嗑W(wǎng)站的時(shí)候會(huì)發(fā)現(xiàn)網(wǎng)站中有一個(gè)重要的元素——方塊元素,這樣我們就給大家分享一下網(wǎng)站設(shè)計(jì)中的方塊元素。
使用方塊元素有兩大原因:首先也是最重要的,它有助于組織內(nèi)容;其次,它也能打造特殊的樣式。它們是展現(xiàn)內(nèi)心渴望和需求的完美元素。
使用方塊來(lái)組織內(nèi)容
既然了解了你所追求的目標(biāo),盡管那幾乎就是整合現(xiàn)有的信息,但是你一定會(huì)接觸到內(nèi)容組織的。你得把內(nèi)容編成目錄。要如何在各個(gè)方塊中組織信息——某些方塊內(nèi)容會(huì)比其他的更多嗎?這對(duì)組織內(nèi)容很有幫助,你會(huì)來(lái)回?cái)[弄,看看哪些有用哪些沒用,發(fā)現(xiàn)哪些內(nèi)容太多,哪些內(nèi)容太少。我保證這不是什么高超技巧,實(shí)際上它不太需要憑直覺,大多時(shí)候都很簡(jiǎn)單——坐下來(lái)去完成它就是了。
點(diǎn)綴樣式
有千萬(wàn)種設(shè)計(jì)方法,可以為你下個(gè)項(xiàng)目中的方塊元素打造特殊風(fēng)格。你可以將它們與其他元素自由組合,比如圓形,或者采用貫穿始終的矩形或正方形來(lái)營(yíng)造網(wǎng)站的視覺焦點(diǎn)。
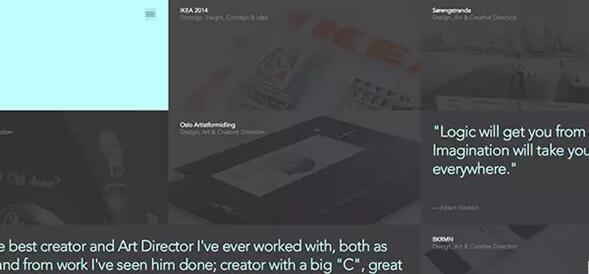
最后給大家看一個(gè)例子,通過(guò)這個(gè)例子你會(huì)再次見識(shí)如何將方塊良好地應(yīng)用于設(shè)計(jì)中,希望對(duì)你有所啟發(fā),并能在你下個(gè)項(xiàng)目中發(fā)揮作用。
Jan Finnesand用了全屏的寬度與高度來(lái)放置方塊,每一塊都有特殊作用,大多展示了他以往的項(xiàng)目案例。充滿整個(gè)瀏覽器窗口的方塊造就了一件非常酷的設(shè)計(jì)。