HTML中的下拉列表:
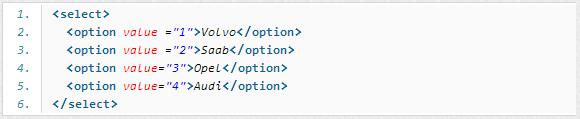
Html代碼

其中select是顯示一個下拉列表(drop down list)出來,option是下拉列表中的項目(item),而option的文本內(nèi)容(text content)是下拉列表項目中顯示到頁面上的值,value是真正需要提交到服務(wù)端的值。
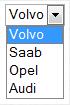
顯示效果如下所示:

更復(fù)雜的下拉列表:
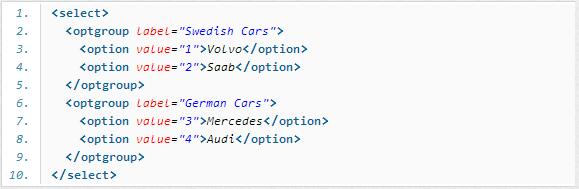
Html代碼

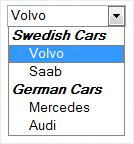
這個下拉列表包含一個“項目組”(item group),這個組是無法選擇的,使用label標(biāo)簽標(biāo)記字面
內(nèi)容,真正起作用的,還是value屬性。
看一下這個包含“項目組”的下拉列表

option中的參數(shù):selected="selected"
如果需要打開頁面就默認(rèn)選中某個option,需要用到selected參數(shù):
Html代碼

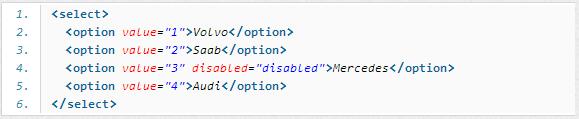
option中的參數(shù):disabled="disabled"
如果需要禁用某個項目,但是卻又不想隱藏,可以使用disabled屬性
Html代碼

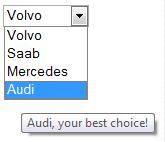
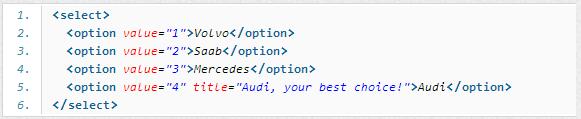
option中的參數(shù):title
如果需要在鼠標(biāo)放到某個項目上時,給出提示,可以使用title屬性
Html代碼

其實,title也可以用在很多其他的HTML標(biāo)簽中!