當黑色同銳利多變的排版結合起來,配合科技感十足的抽象動畫,輔以互補的對象,加上對比色和輔助色,頁面就會擁有獨特而鮮明的質感。黑色系的網頁設計往往可以順利隱藏一部分缺陷,并讓一些內容和效果突出展現。這種“沒有光線”的頁面設計會在日常使用的大量白色系為主的網站中脫穎而出。
那么,接下來我們來看案例吧!
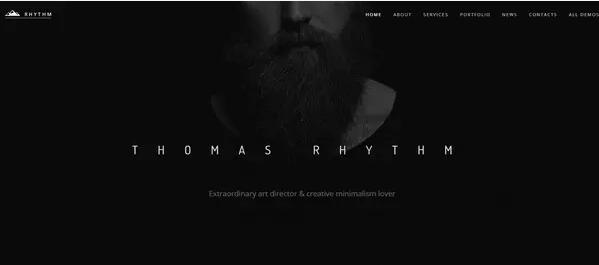
Thomas Rhythm

非凡的細節設計和氣息獨特的個人風格從黑色的頁面中自然而然地逸散出來,整個頁面在沉穩的黑色中展現出令人著迷的節奏感,黑色的視覺吸引力在這個案例中得到了清晰的呈現。
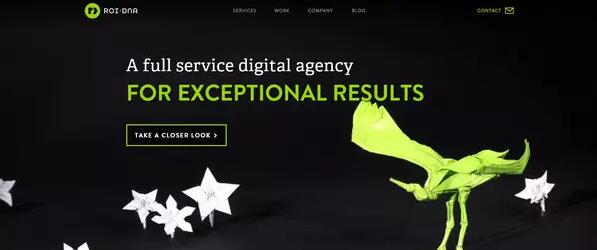
Roidna

黑色的背景色是呈現鮮艷色彩的天然載體,它能讓這些元素成為視覺的焦點,抓住用戶全部的吸引力。Roidna 的頁面中許多元素都采用了霓虹綠,它成功地讓每個訪客都不得不盯著它們看。
This Was My Best

This Was My Best 是一個高端的作品展示網站,它展示了每個設計師最優秀的作品。傳統而經典的黑白系配色互相映襯,讓藝術家們的作品更加突出。整個網站的細節設計微妙而漂亮。
YnY

和前面幾個站的設計類似,YnY 的頁面也同樣是兩種基本色設計而成,優雅而精致。值得注意的是,設計師在網頁中加入了許多裝飾用的小橫線,它們很好將不同的元素串聯到了一起,讓不同的元素在視覺上產生了關聯。
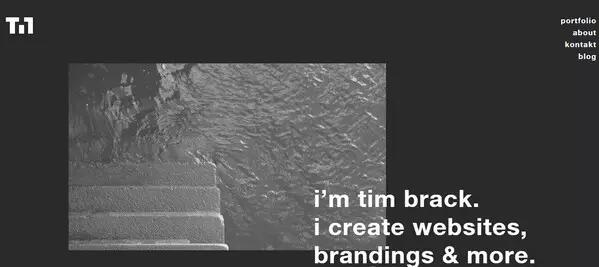
Tim Brack

所有無用的信息都被Tim Brack 從首頁上移除了,讓用戶可以直接關注到黑色背景映襯下的設計作品。大量的留白讓黑色的背景也呈現出一種干凈的感覺。







