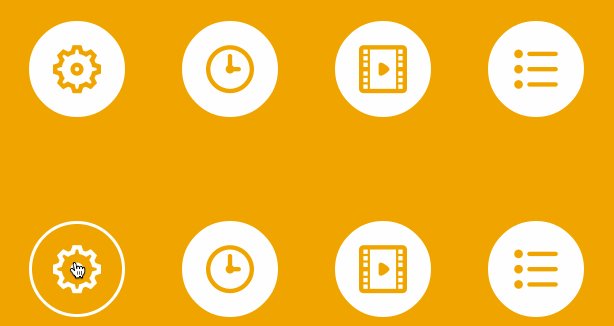
今天我們來看看同樣由關注網頁設計新技巧和新趨勢的 Codrops 出品的 9款適合扁平化設計的圓形圖標懸浮(Hover)效果,原demo效果在此。從這些效果中可以看到,即使在扁平化設計中,魔鬼依舊藏在細節里 。
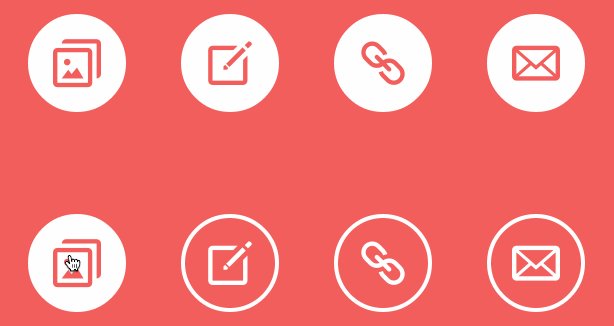
1. 填充色變換

2. 填充色收縮

3. 填充色閃換

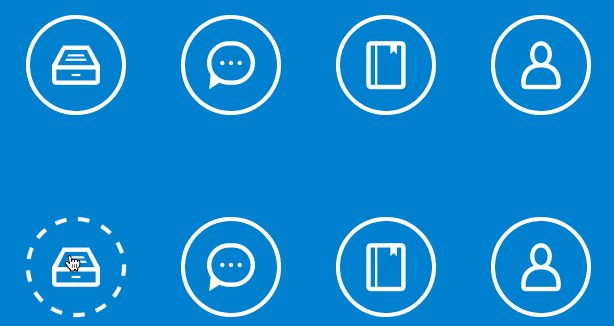
4. 描邊由實變虛

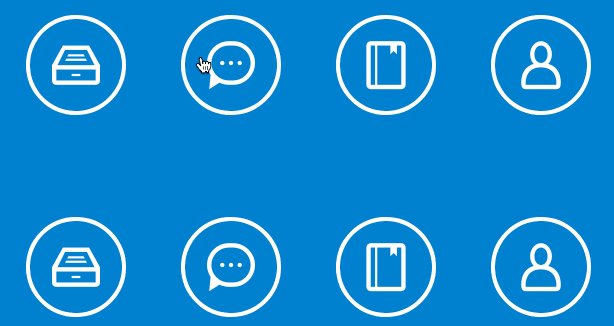
5. 圖標飛入效果

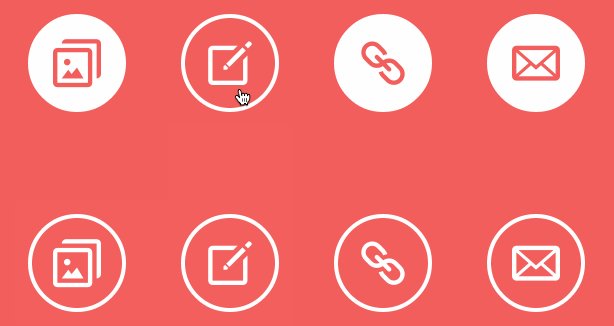
6. 圖標內部旋轉

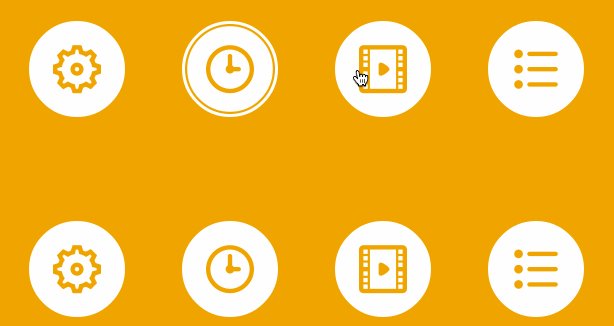
7. 描邊陰影閃現

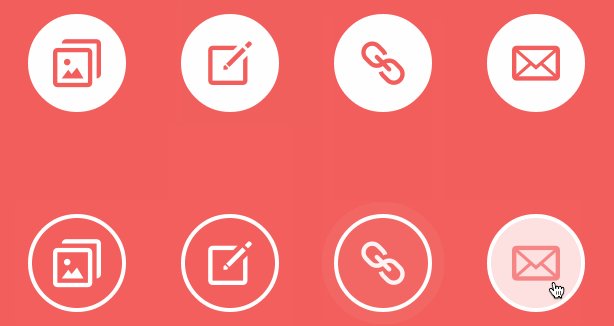
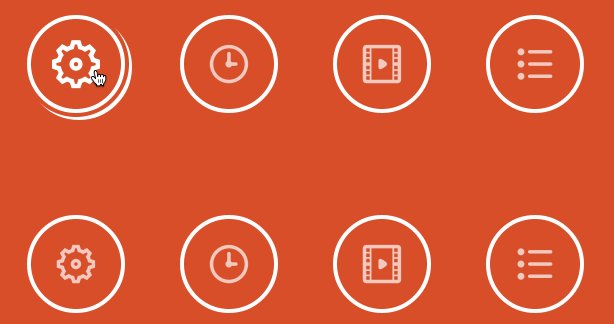
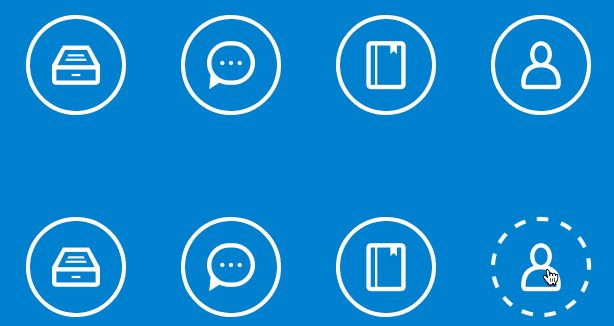
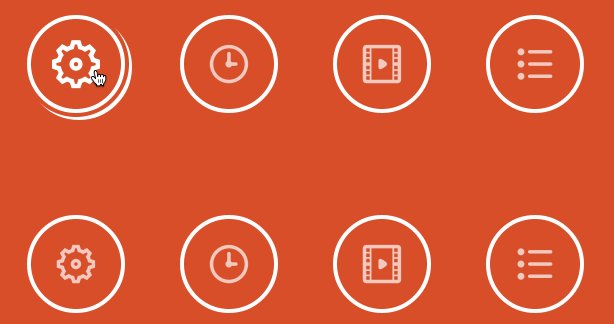
8. 邊界呼吸效果

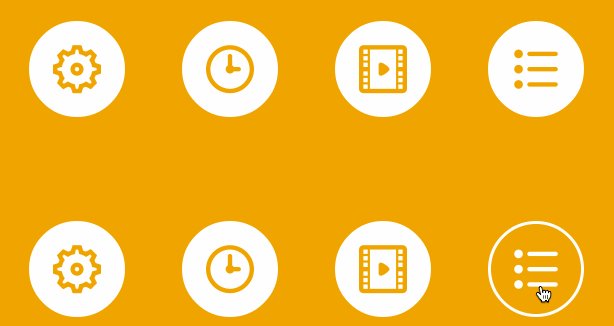
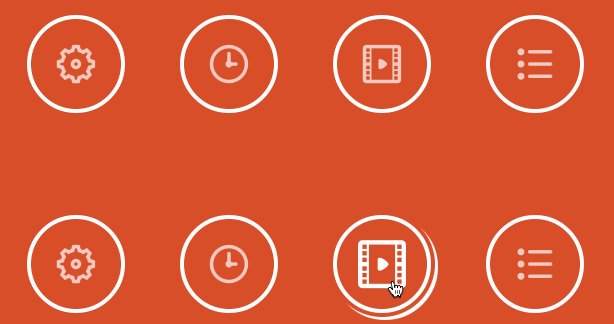
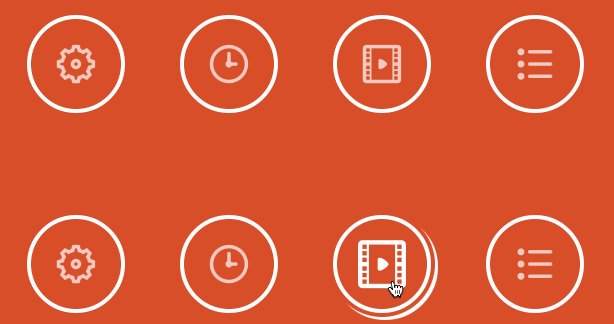
9. 描邊擴展下過



今天我們來看看同樣由關注網頁設計新技巧和新趨勢的 Codrops 出品的 9款適合扁平化設計的圓形圖標懸浮(Hover)效果,原demo效果在此。從這些效果中可以看到,即使在扁平化設計中,魔鬼依舊藏在細節里 。
1. 填充色變換

2. 填充色收縮

3. 填充色閃換

4. 描邊由實變虛

5. 圖標飛入效果

6. 圖標內部旋轉

7. 描邊陰影閃現

8. 邊界呼吸效果

9. 描邊擴展下過