一、基本要求:
1、網頁代碼的編寫按W3C標準編寫。
2、CSS不能分散在HTML標記里,要封裝到外部調用文件。
如果CSS出現在HTML標記里,搜索引擎爬蟲就要分散注意力去關注這些對優化沒有任何意義的東西,所以要封裝到專用CSS文件中。(通過外部鏈接:<link href=" style/index.css" rel="stylesheet" type="text/css" /> )
二、網頁布局:
1、采用div+css布局。
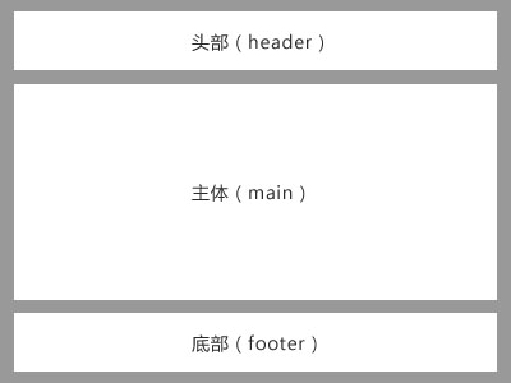
2、頭部,主體,底部,頭部和底部為共公調用。
3、整體布局:
<div id="header" >```頭部```</div>
<div id="main" >`````主體```</div>
<div id="footer" >```底部```</div>

4、主體框架布局:
<div id="main" >
<div class="mainbody">
<div class="news">
````````新聞模塊內容``````````
</div>
<div class="product">
````````產品模塊內容````````
</div>
<div>
<div class="mainbody case">
````````案例模塊內容````````
</div>
</div>

5、模塊布局:
<div class="news">
<div class="title">
<h2>新聞</h2><span><a href="#">更多</a></span>
</div>
<ul>
<li><a href="#">列表標題</a><span>05-08<span></li>
````````````````````````````````````````````
</ul>
</div>

6、盡量不使用表格布局,因為搜索引擎對表格布局嵌套3層以內的內容懶的去抓取。搜索引擎爬蟲有時候也是比較懶的,要保持代碼和內容在3層以內。
三、具體要求
1、編碼必需統一采用UTF—8(網頁文件和樣式文件)注。
2、頁面編寫出來的瀏覽效果要與效果圖一致,如效果圖有不合理的地方,程序員應及時與管理者聯系,取得同意后,再操作。
3、盡量少用JS,JS代碼盡可能用外部調用文件封裝。搜索引擎不喜歡JS,影響網站的友好度指數。
4、網站樣式文件要分開,頭部、底部、客服等為公共樣式,放在global.css文件中,首頁主體樣式放在index.css中,內頁主體樣式放在layout.css中,
5、站點文件:
主站:(自定義)
根目錄:A、模板文件(如:index.html、product.html、 list_news.html)
B、JS文件夾(主要存放JS文件,文命名:js)
C、圖片文件夾(主要存放圖片文件,文命名:images)
D、樣式文件夾(主要存放樣式文件,文命名:style)
樣式文件夾主要有以下文件:
a、公共調用,頭部,底部樣式:global.css
b、首頁主體(main)樣式:index.css
c、內頁主體 (main) 樣式:layout.css )

6、標題采用h1、h2、h3、h4、h5……標簽,一個頁面里h1只出現一次,二級欄目使用H2,讓搜索引擎能夠分辨清晰網頁那一塊很重要,那一塊次之。這會讓SEO優化工作效率提高很多。
7、網頁中樣式標簽命名采用英文,根據相應該的欄目,翻譯成英文,不能隨意寫。如:新聞資訊(news)、標題(title)、案例(case)
8、欄目內容采用 ul li 去調用循環。
9、網頁里,所有圖片,必須在CSS文件中定義高寬度,如果不寫,調用程序后,頁面會變形。產品寬高一般比例為4:3格式。
10、幻燈片功能是否實現,有無兼容性問題及展示效果是否合理、美觀。
11、各功能模塊能功是否實現,模塊間是否有沖突。
12、每個模塊有獨立的樣式控制,不同模塊間,不應采用公共樣式,不然后期不好維護。
13、欄目標題要用文字去寫,除圖片效果、復雜的背景外,可以用圖片,其它的都要直接用文字去寫,而不是用圖片,(如:產品分類,公司簡介等)
14、頁面中表單,不能使用表格去布局,還是采用DIV+CSS去控制,一般沒有特殊性情況,網頁中不出現表格。
15、檢查每個標簽是否閉合。
16、檢查網頁的兼容性,必需兼容(IE6、IE7、IE8、IE9、火狐、Google、360)等瀏覽器。
沒有最好,只有不斷的去完善,做到更好;
以上為靜態頁編寫標準和要求,讓標準成為我們的習慣,開發更完美的作品。







