到目前為止,網站依然不存在一項能夠在網頁上播放音頻的標準,很多的音頻都是通過flash等插件來播放的,但是并不是所有的瀏覽器都支持這樣的插件,很多的瀏覽器甚至已經屏蔽了flash等插件,HTML5的誕生規定了一種通過audio元素的來包含音頻的方法,解決了網頁播放聲音文件的問題。
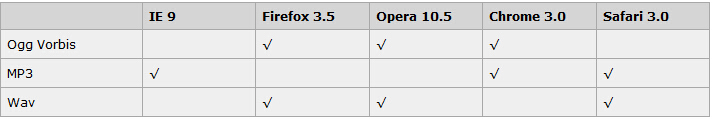
當前,audio元素所支持的音頻格式有三種,一級響應的瀏覽器支持問題如下圖:

怎么在HTML5中插入音頻播放的功能,只需要這一小段代碼就可以了:<audio src="song.ogg" controls="controls"> </audio>,control 屬性供添加播放、暫停和音量控件。
<audio> 與 </audio> 之間插入的內容是供不支持 audio 元素的瀏覽器顯示的:
<audio src="song.ogg" controls="controls"> Your browser does not support the audio tag. </audio>
audio 元素允許多個 source 元素。source 元素可以鏈接不同的音頻文件。瀏覽器將使用第一個可識別的格式:
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>
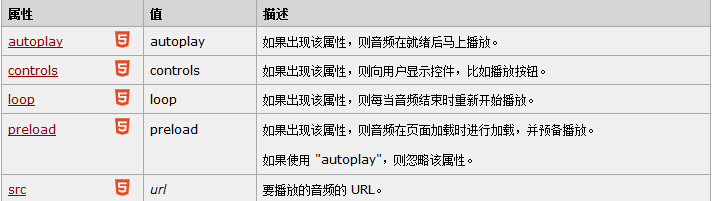
最后一張圖來給大家講解一下Audio所有的屬性

關于audio的一些內容就講到這里,匯仁智杰網絡推廣官網將會繼續為大家推送很多的關于HTML5的知識,如果你認為有價值,就關注匯仁智杰官網吧。







